Figma to Flutter Converter
that automatically converts Figma designs into front-end view code

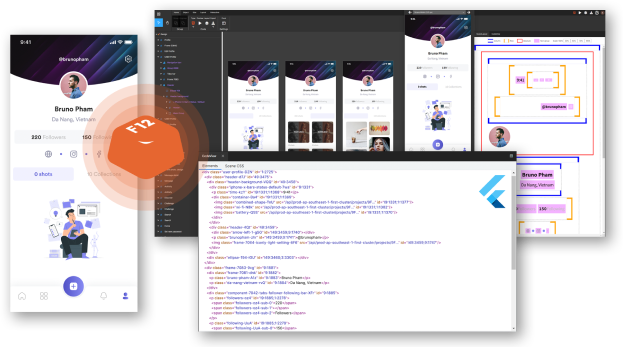
Convert your Figma designs to Flutter code faster with FUNCTION12
FUNCTION12 is the smart and considerate frontend view code assistant that interprets your Figma design into responsive Flutter code faster in more accurate and developer-friendly manner than any other figma-to-code services available in the market.



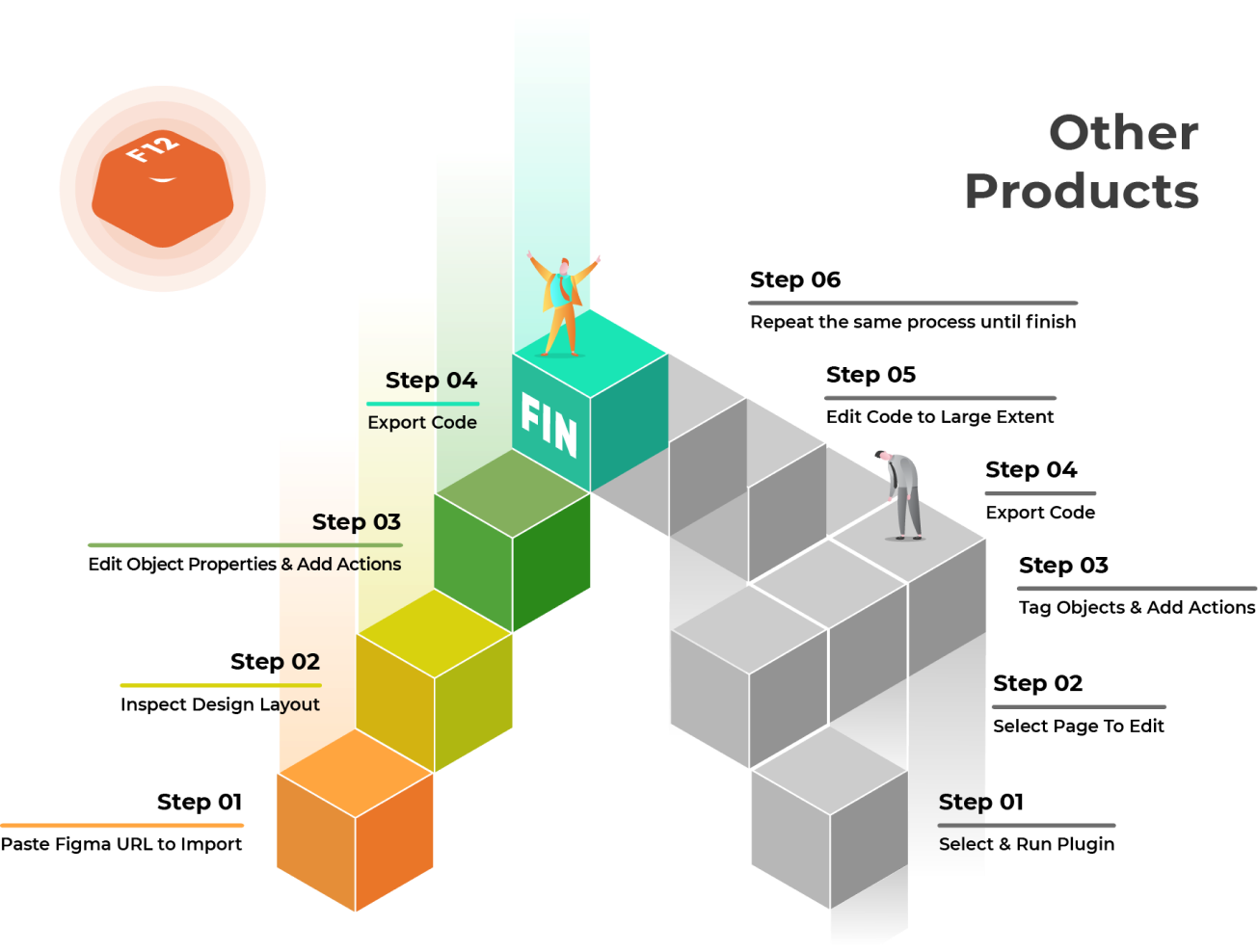
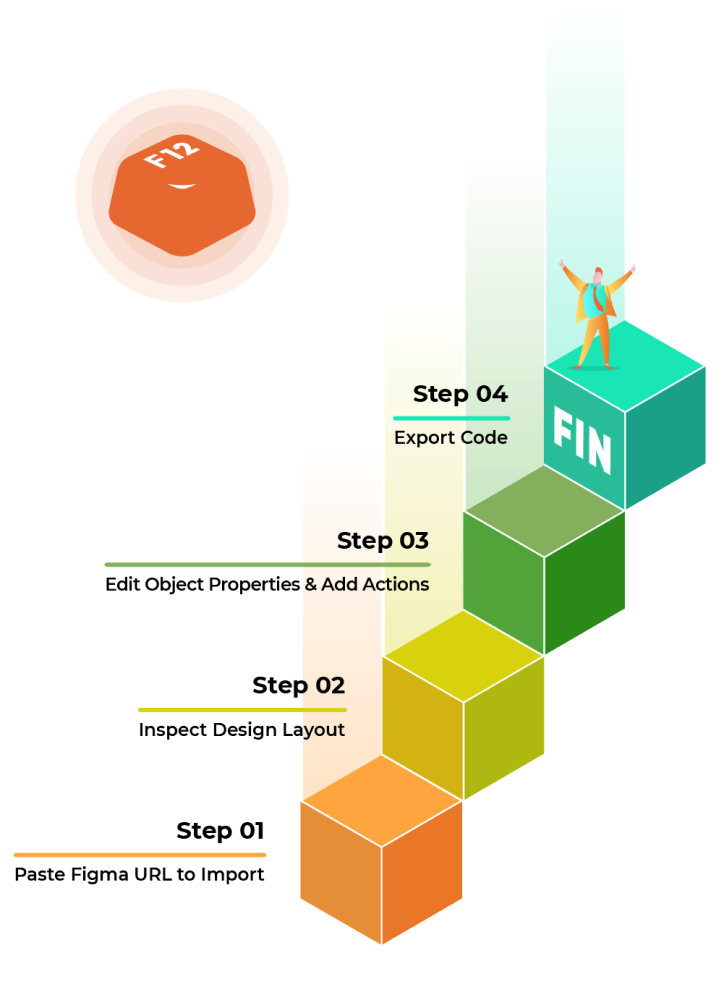
How to convert your Figma design to Flutter code in FUNCTION12
After importing Figma design into FUNCTION12 workspace, go through 4 simple steps to get production-ready Flutter code.
-

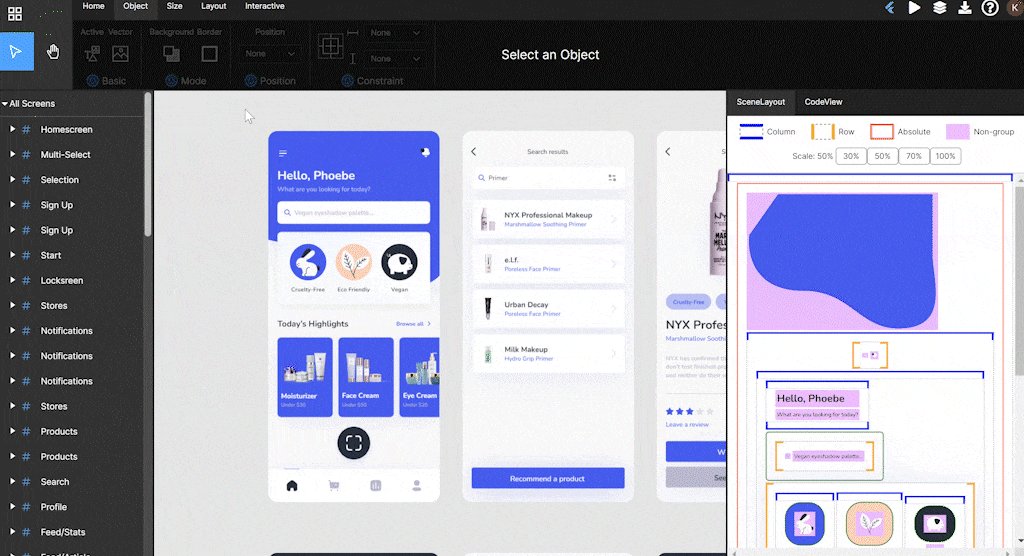
Step 01
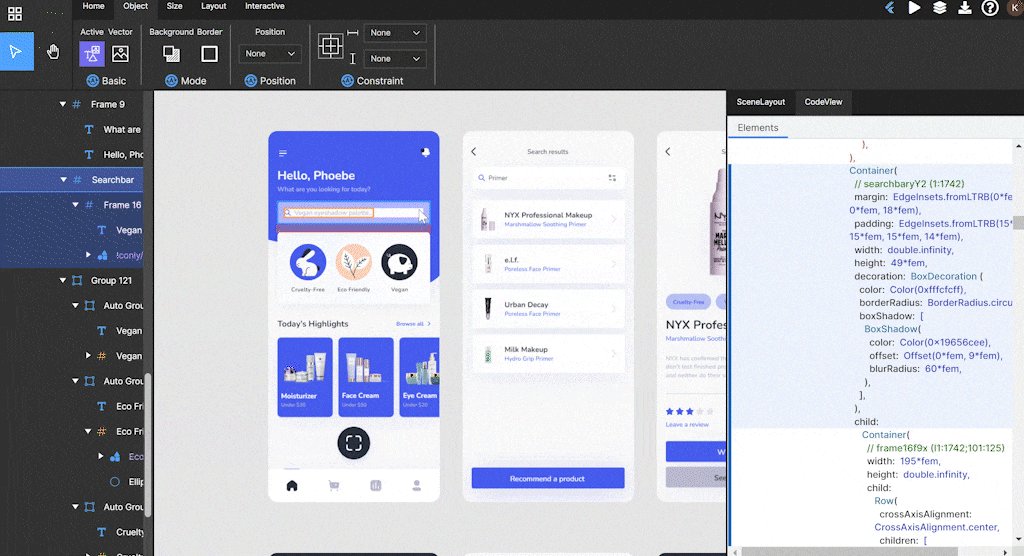
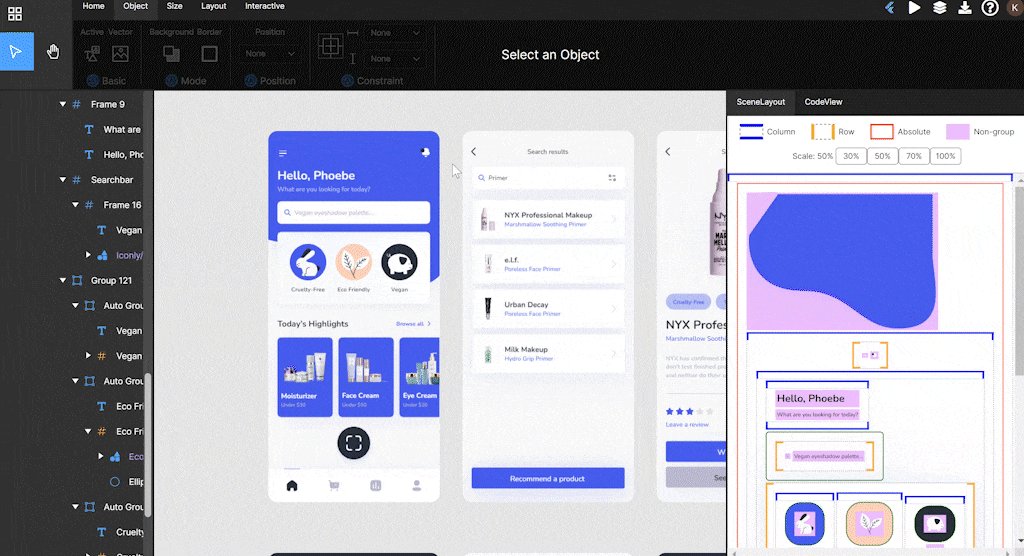
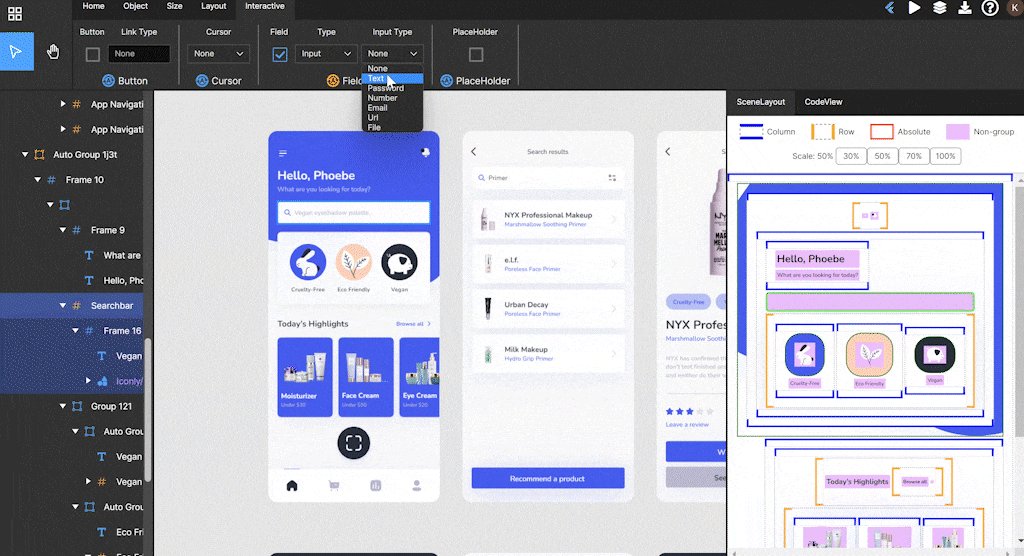
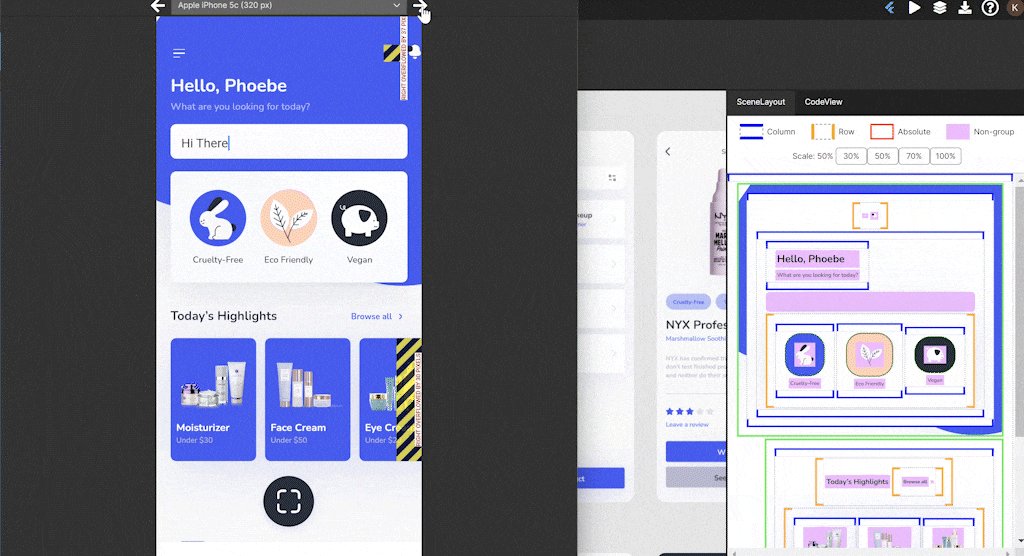
Inspect and review UI components in imported Figma Design
Inspect each UI components style properties including margin, padding, alignment, absolute code with intuitive inspector tool.
-

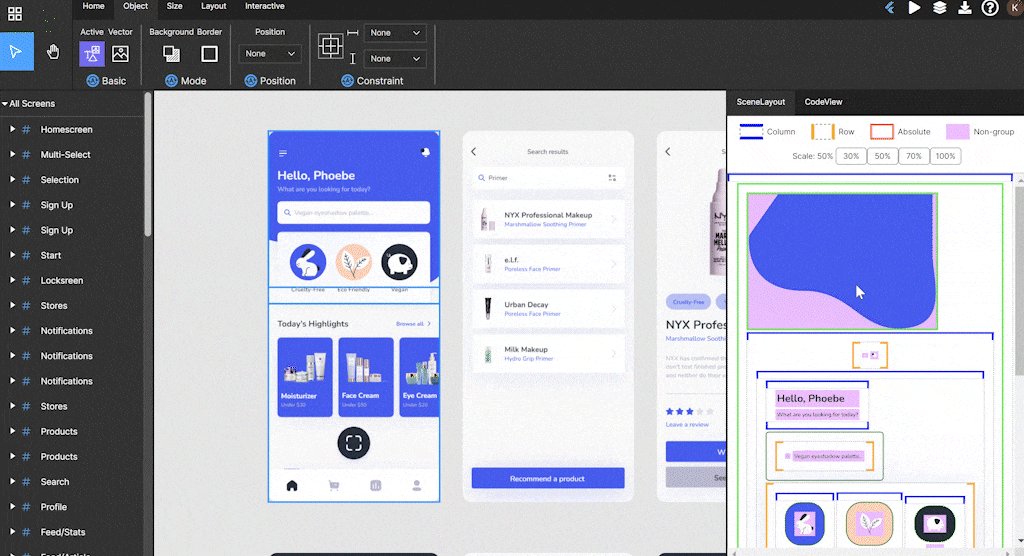
Step 02
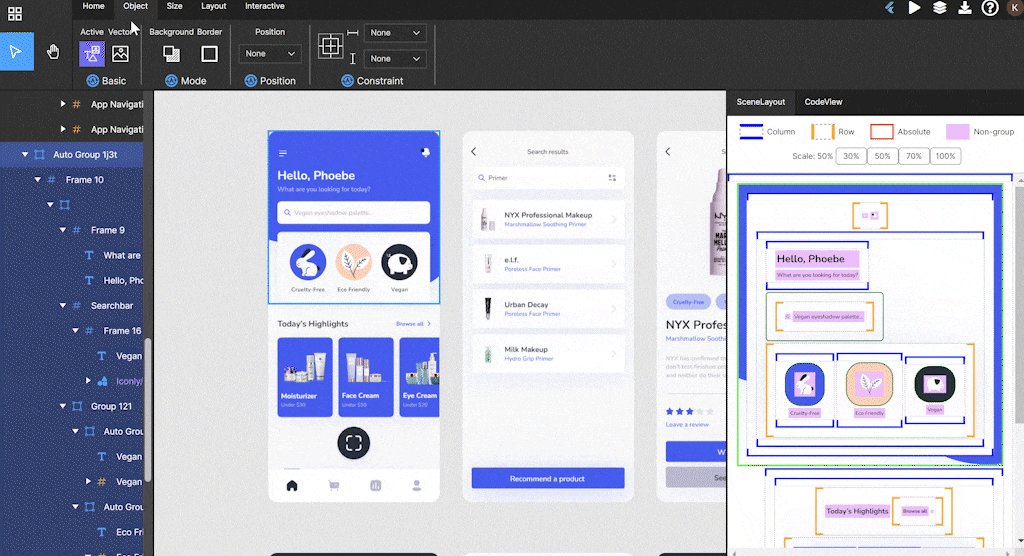
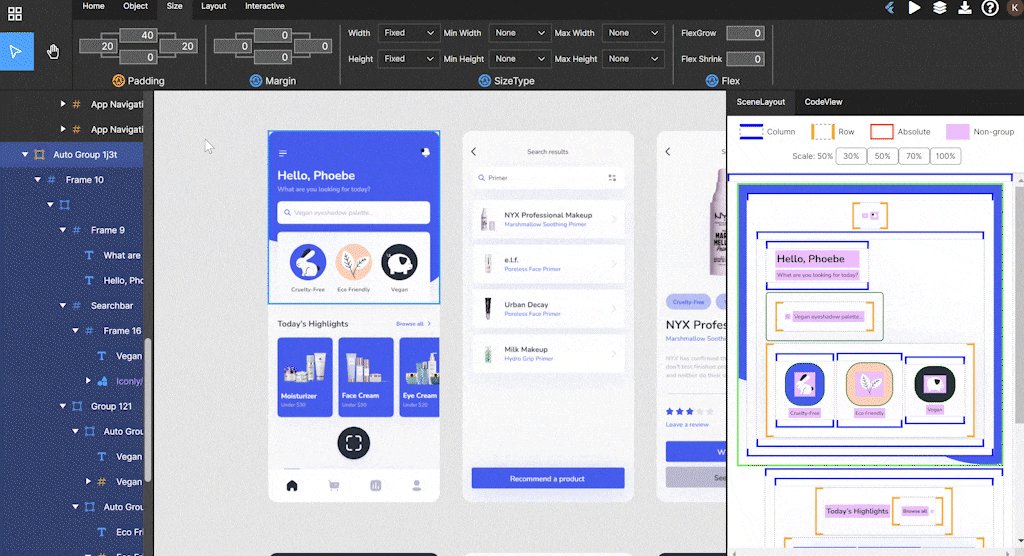
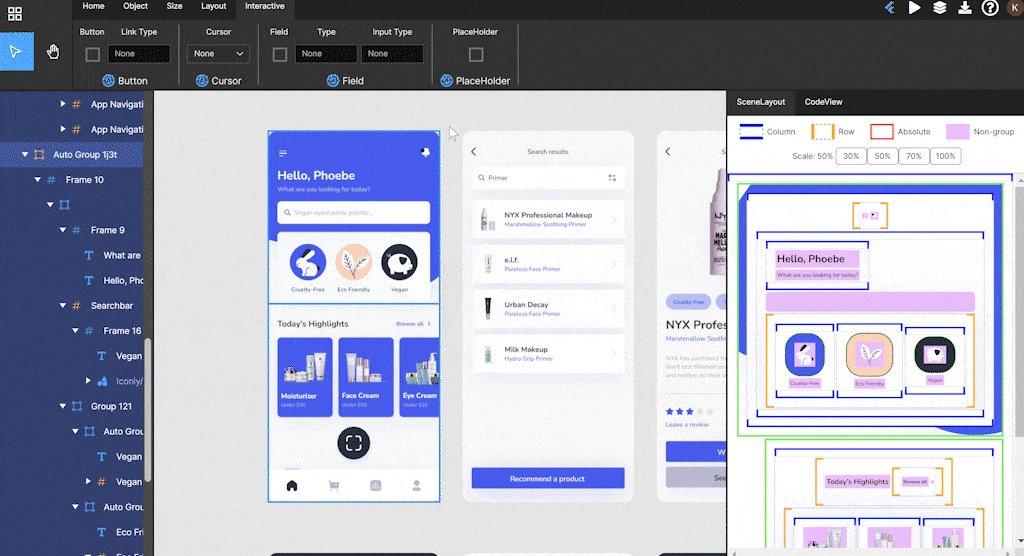
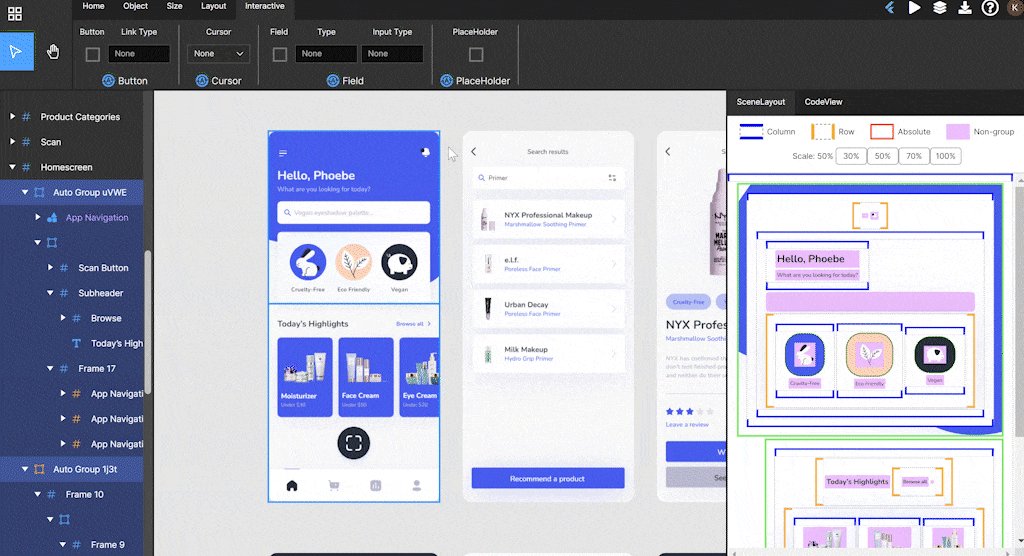
Configure layout properties and add actions
Fix the errors you noticed through inspector tool with visual editor where you can edit object hierarchy, object layout, and style properties with few clicks and keyboarding.
-

Step 03
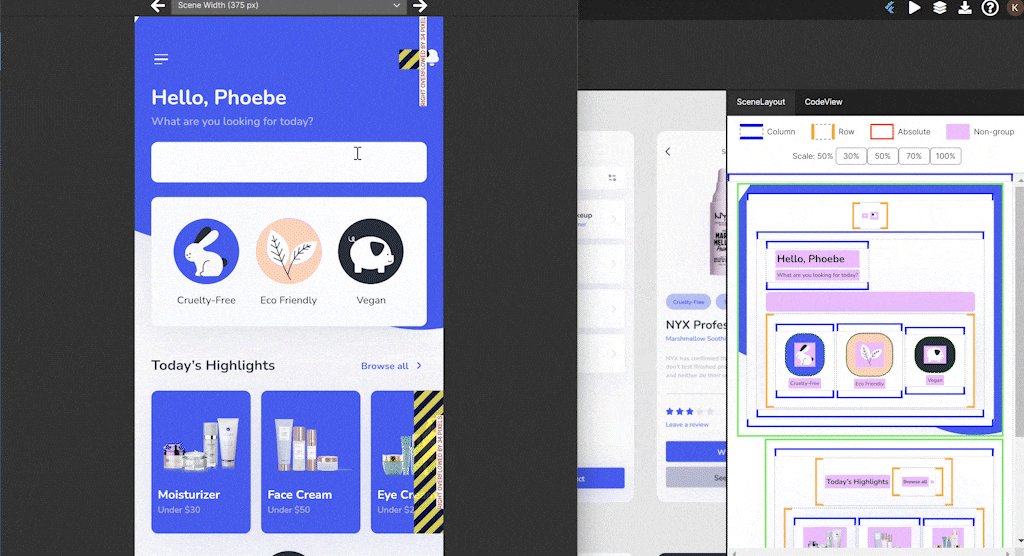
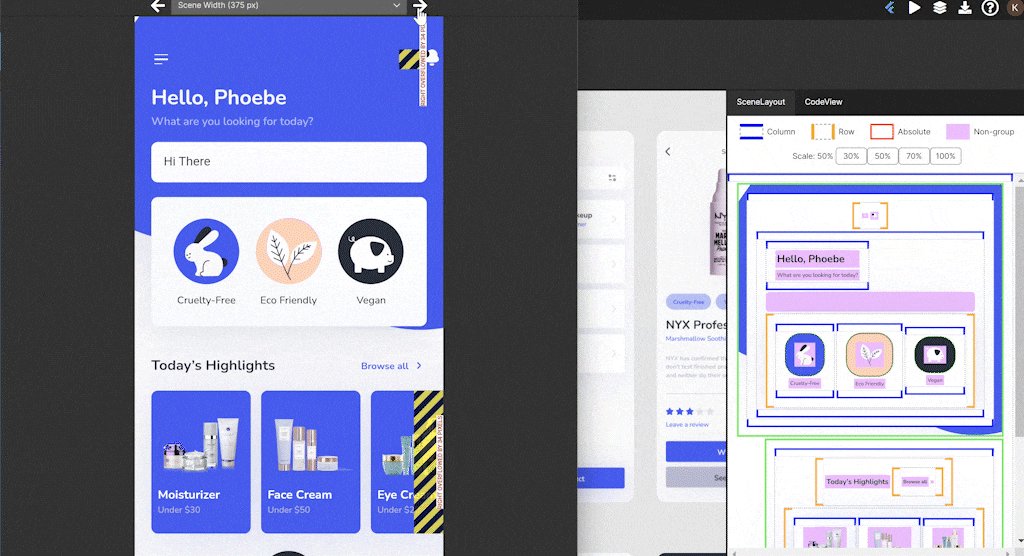
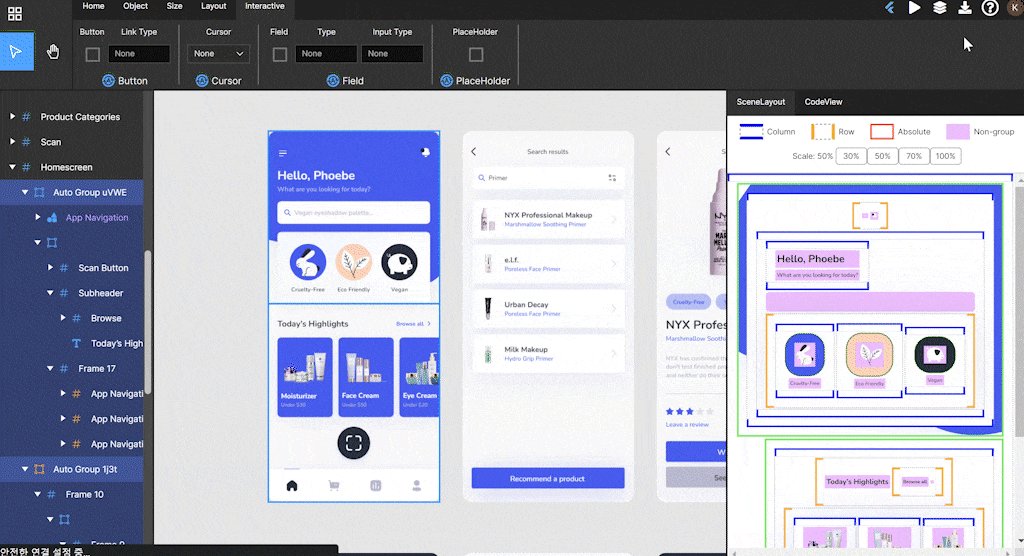
Preview project
Preview your project running on Flutter code.
-

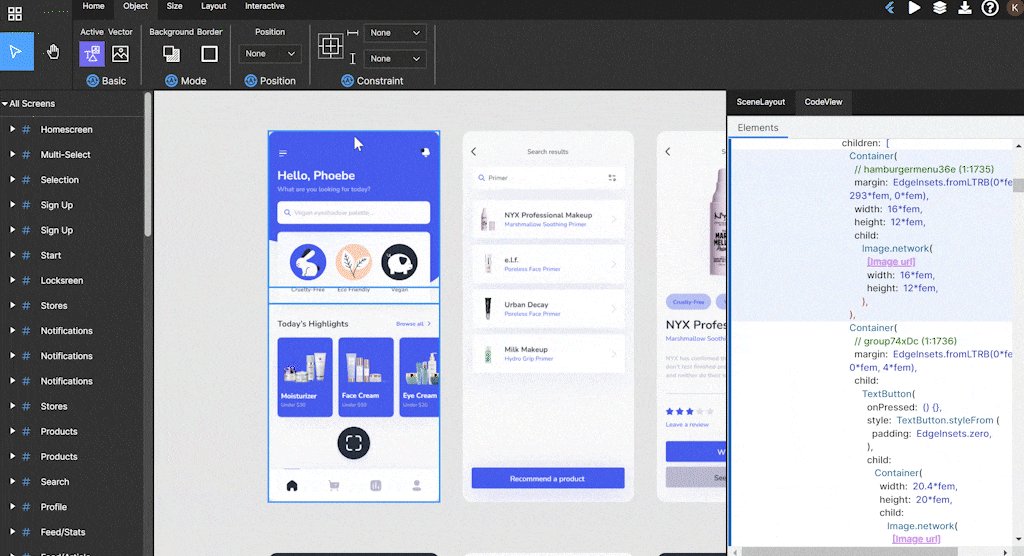
Step 04
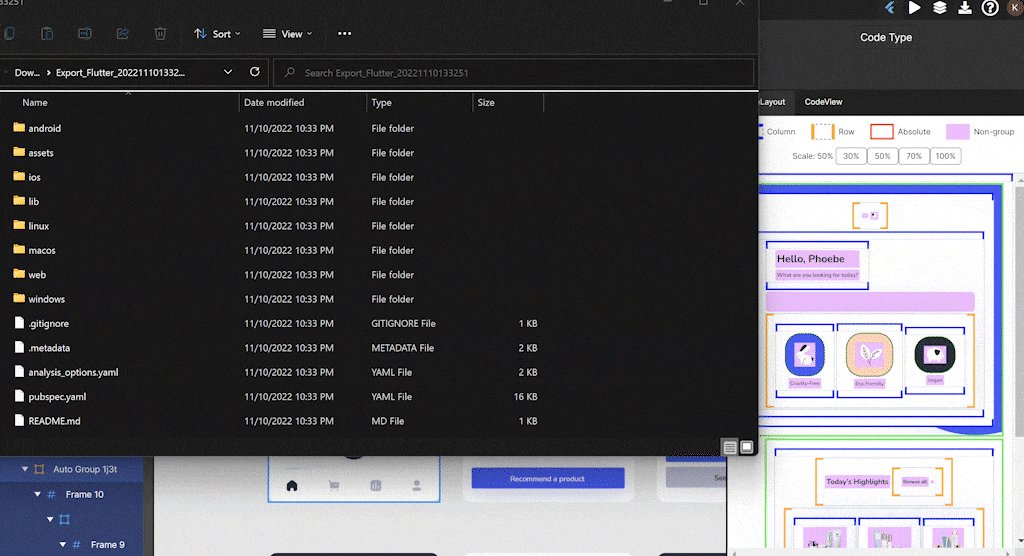
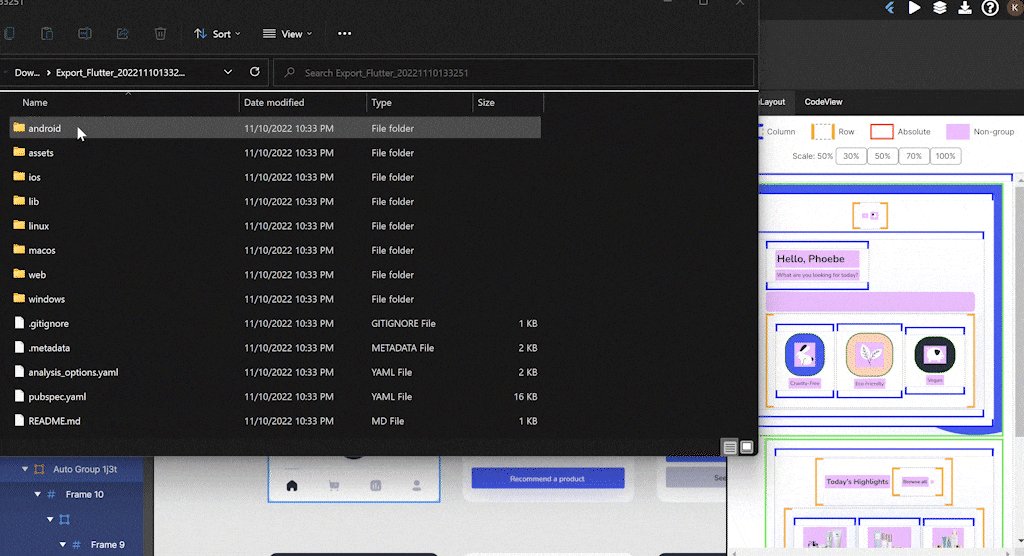
Export Code
Export your Flutter code into zipped file format. Extract the file and run your code package locally to view your project with interactions, responsiveness and navigation. Following features are coming soon to make your code to be more production-ready.
- ● Data Binding
- ● UX Debugger

 Product
Product
 Pricing
Pricing